Formulier Maken Html In Enkele Stappen
Learn Html Forms In 8 Minutes 📝
Keywords searched by users: formulier maken html contactformulier html code, form html, mailto html
Formulier maken in HTML: Een complete handleiding

Een formulier is een essentieel onderdeel van elke website. Het stelt gebruikers in staat om gegevens in te voeren en deze naar de server te verzenden. Of je nu een contactformulier, inschrijfformulier of een enquêteformulier wilt maken, HTML biedt de mogelijkheid om dit snel en eenvoudig te doen. In dit artikel zullen we je door het proces van het maken van een formulier in HTML leiden, inclusief de basisstructuur, verschillende soorten invoervelden, verzending van het formulier via e-mail, validatie, stijling en meer.
1. Wat is een formulier in HTML?
Een formulier in HTML is een element dat wordt gebruikt om gegevens van gebruikers te verzamelen en naar een server te sturen voor verwerking. Het kan verschillende invoervelden bevatten, zoals tekstvakken, selectievakjes, keuzerondjes, vervolgkeuzemenu’s en meer. Gebruikers kunnen gegevens invullen in deze invoervelden en wanneer ze het formulier verzenden, kunnen de ingevoerde gegevens worden verwerkt en opgeslagen.
2. De basisstructuur van een HTML-formulier
Om een HTML-formulier te maken, moeten we eerst de basisstructuur definiëren. Dit wordt gedaan met behulp van het
Hier is een voorbeeld van een HTML-formulier dat gegevens verzendt via e-mail:
In dit voorbeeld hebben we het target attribuut van het
5. Validering van een HTML-formulier
Om ervoor te zorgen dat gebruikers juiste gegevens invoeren in een HTML-formulier, kunnen we validatie toevoegen. HTML biedt verschillende attributen waarmee we eenvoudige validatieregels kunnen definiëren, zoals required, minlength, maxlength en meer.
Om een veld verplicht te maken, kunnen we het required attribuut toevoegen:
Om een minimumlengte en maximumlengte voor een veld in te stellen, kunnen we de minlength en maxlength attributen gebruiken:
Daarnaast kunnen we met behulp van JavaScript complexere validatielogica implementeren, zoals het controleren van een geldig e-mailadres of het vergelijken van twee velden om ervoor te zorgen dat ze hetzelfde zijn.
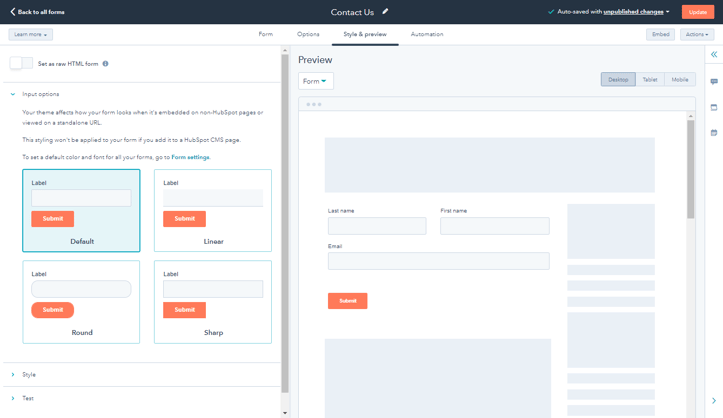
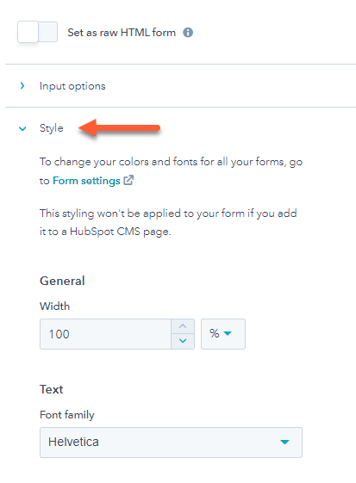
6. Stijlen en opmaak van een HTML-formulier
Met behulp van CSS kunnen we stijlen en opmaak toevoegen aan een HTML-formulier. Dit stelt ons in staat om de lay-out, achtergrondkleuren, lettertypen, uitlijning en meer aan te passen.
Om een specifiek formulierelement te targeten, kunnen we klassen en id’s gebruiken. Klassen kunnen worden toegepast op meerdere elementen, terwijl id’s uniek moeten zijn.
Hier is een voorbeeld van het toevoegen van stijlen aan een HTML-formulier met behulp van CSS:
In dit voorbeeld hebben we een klasse “formulier” toegepast op het
7. Het toevoegen van interactieve elementen aan een HTML-formulier
Met behulp van JavaScript kunnen we interactieve elementen toevoegen aan een HTML-formulier, zoals knoppen die bepaalde acties uitvoeren wanneer erop wordt geklikt, het verbergen of weergeven van bepaalde velden op basis van de keuzes van de gebruiker, en meer.
Een van de meest voorkomende toepassingen van JavaScript in een formulier is het validatieproces. Door JavaScript te gebruiken, kunnen we realtime validatie uitvoeren terwijl de gebruiker gegevens invoert, waardoor ze onmiddellijk feedback krijgen over eventuele fouten.
8. Geavanceerde technieken voor formulieren in HTML
Beyond the basic form structure and functionality, there are several advanced techniques and features that can be applied to HTML forms. These include:
- Progressive enhancement: Using JavaScript to enhance the user experience and provide additional features for browsers that support it.
- Form customization: Modifying the appearance and behavior of form elements using custom CSS and JavaScript.
- Form validation libraries: Using third-party libraries, such as jQuery Validation, to simplify the process of validating form input.
- AJAX form submission: Submitting form data to the server without refreshing the entire page using AJAX.
9. Tips voor het optimaliseren van HTML-formulieren
Om een optimaal gebruikservaring te bieden en conversies te verhogen, is het belangrijk om HTML-formulieren te optimaliseren. Hier zijn enkele praktische tips en aanbevelingen:
- Beperk het aantal vereiste velden: Vraag alleen om gegevens die absoluut noodzakelijk zijn en minimaliseer de kans op frustratie bij gebruikers.
- Geef duidelijke instructies: Zorg voor heldere en beknopte instructies bij elk invoerveld om gebruikers te begeleiden.
- Bied visuele feedback: Gebruik duidelijke visuele aanwijzingen om gebruikers te laten weten dat hun invoer correct is of om fouten aan te geven.
- Test en optimaliseer: Test regelmatig de formulieren op je website en analyseer de gegevens om eventuele verbeteringen te identificeren.
Categories: Samenvatting 89 Formulier Maken Html

Je kunt een formulier toevoegen aan een bestaand HTML-document of je kunt een nieuw document opzetten speciaal voor dat formulier. Je begint het formulier met <form> en helemaal aan het einde van het formulier plaats je de eind tag </form>.Je maakt een tekstvak met het TEXTAREA element. De attributen ROWS en COLS bepalen de hoogte (het aantal rijen) en breedte (het aantal karakters) van het tekstvak. In de meeste browsers wordt de tekst in het tekstvak standaard aan de rechterzijde van het tekstvak afgebroken.
- Open een pagina en plaats de invoegpositie op de plaats waar u het formulier wilt weergeven.
- Kies Invoegen > Formulier of selecteer de categorie Formulieren in het deelvenster Invoegen en klik op het pictogram Formulier.
Hoe Maak Je Een Formulier In Html?
Om een formulier aan een bestaand HTML-document toe te voegen of een nieuw document speciaal voor dat formulier op te zetten, volg je de onderstaande stappen.
1. Begin met het startelement voor het formulier,
2. Voeg binnen het formulier de verschillende elementen toe die je wilt opnemen, zoals tekstvakken, keuzerondjes of selectievakjes.
3. Schrijf de bijbehorende labels voor elk element om de gebruiker te begeleiden.
4. Plaats de eind tag
helemaal aan het einde van het formulier om aan te geven dat het formulier wordt afgesloten.
Door deze stappen te volgen, kun je succesvol een formulier in HTML maken om gegevens van gebruikers te verzamelen.
Hoe Maak Je Een Tekstvak In Html?
Hoe Schrijf Je Een Formulier?
Een formulier is een zelfstandig naamwoord dat wordt gebruikt om informatie vast te leggen. Het is een gestructureerd document waarop gebruikers specifieke gegevens kunnen invullen. Formulieren kunnen in meervoud voorkomen en worden verbogen als ‘formulieren’.
Om een formulier te schrijven, zijn er verschillende belangrijke elementen die moeten worden opgenomen. Allereerst moet het formulier een duidelijke titel hebben die aangeeft waar het voor bedoeld is. Daarnaast moeten er relevante velden worden toegevoegd waar de gebruikers informatie kunnen invullen, zoals namen, adressen, telefoonnummers, etc. Verder kan het handig zijn om secties of categoriën te maken binnen het formulier, zodat de gebruikers gemakkelijk door de verschillende delen kunnen navigeren. Tot slot moet er ruimte zijn voor opmerkingen of aanvullende informatie, voor het geval de gebruikers nog iets willen toevoegen.
Het schrijven van een formulier vereist daarom duidelijkheid en structuur, zodat de gebruikers gemakkelijk de juiste informatie kunnen verstrekken.
Hoe Vul Je Digitaal Een Formulier In?
Om digitaal een formulier in te vullen op Google Drive, volg je deze stappen:
1. Open de Google Drive-app op je Android-apparaat.
2. Zoek het pdf-formulier dat je wilt invullen.
3. Tik op het formulier om het te openen.
4. Tik rechtsonder op de knop “Bewerken” en kies vervolgens “Formulier invullen”.
5. Voer je gegevens in op het pdf-formulier.
6. Tik rechtsboven op de knop “Opslaan” om je ingevulde formulier op te slaan.
7. Als je een kopie van het ingevulde bestand wilt bewaren, tik dan op “Meer” en selecteer “Kopie opslaan”.
Samenvatting 21 formulier maken html





See more here: chamlan.com
Learn more about the topic formulier maken html.
- Webformulieren maken – Adobe Support
- Formulier maken in HTML: uitleg over verzenden via e-mail …
- HTML formulieren maken
- HTML Formulieren maken en plaatsen op je pagina
- HTML Formulieren maken en plaatsen op je pagina
- Formulieren – Tekstvakken – Handleiding HTML
See more: https://chamlan.com/schaatsen/